The required steps to generate or modify a VisualApplets project are the same for each project:
-
Design Entry:
The design is build by using operators from the operator libraries and inserting them into the design. This way, the operators become instanciated. The instance of an operator within a design is called module. The modules of a design are connected via links. The order of the operators determine the functionality of design.
-
Design Parameterization:
All modules and links of a design can be parameterized to define correct behavior, processing speed, and resource efficiency.
-
Design Verification:
The verification of the design is a very important part of the design process. Two levels of design rule checks (DRC) verify the consistency of the design and show errors in parameterization and link formats, or resource conflicts.
A functional simulation is used to verify the behavior of the implementation. Image files serve as source data. The simulation is performed completely offline, without the need of any target hardware.
-
Build:
During the build process, the design is transformed into the binary hardware applet file (HAP) which can be directly loaded onto the hardware.
-
SDK Generator:
To ease the integration of the applet into user applications, VisualApplets includes an SDK generator tool which generates a C++ project. The project can be immediately loaded and compiled and will provide examples on how to use and parameterize the new applet.
-
Applet Run:
The applet can now be included and used in your application. To run applets, the Framegrabber SDK must be installed.
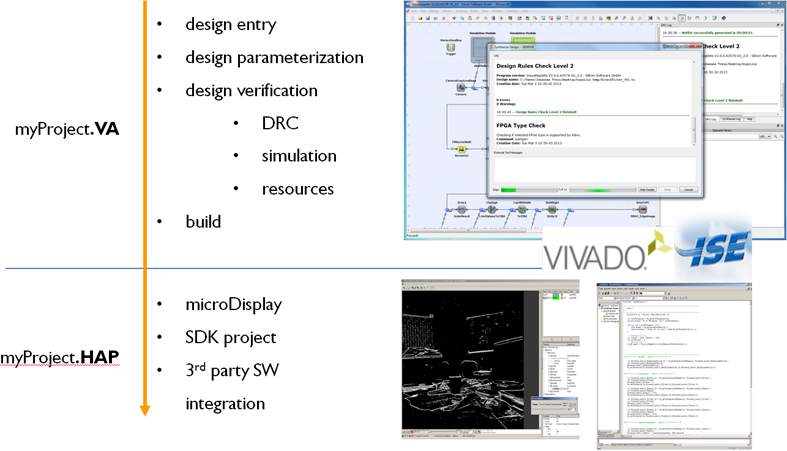
Figure 30, 'The Design Workflow' illustrates the steps described above. As you can see, during the design time of the applet, a *.va file is edited. After the build process, the final *.hap file is integrated into the user application.


 Prev
Prev

